
Browse to the icon asset in the drawable folder just now.

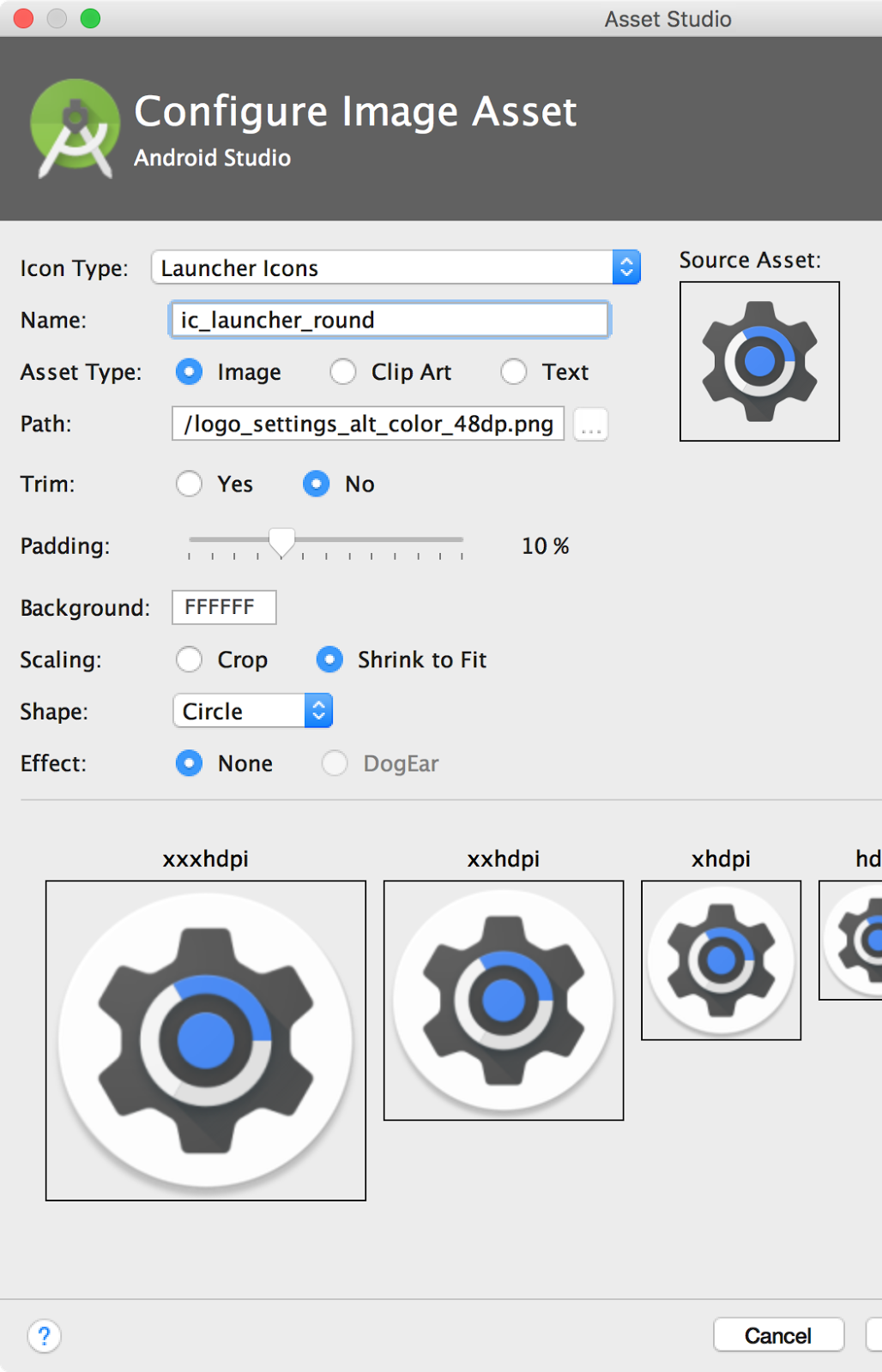
This assumes you already have the icon asset and would like to import that you into your app using Android Studio. These are used to represent application notifications in the status bar.How to add new icon asset to your Android App using Asset Studio in Android Studio? For example, in the Gmail app, each message has a star icon that marks the message as important.Ģ2 × 22 area in 24 × 24 (mdpi) 33 × 33 area in 36 × 36 (hdpi) 44 × 44 area in 48 × 48 (xhdpi) 66 × 66 area in 72 × 72 (xxhdpi) 88 × 88 area in 96 × 96 (xxxhdpi) Small icons are used to surface actions and/or provide status for specific items. The first number is the size of the icon area, and the second is file size. These icons are used in the action bar menu.

Three-dimensional, front view, with a slight perspective as if viewed from above, so that users perceive some depth.Ģ4 × 24 area in 32 × 32 (mdpi) 36 × 36 area in 48 × 48 (hdpi) 48 × 48 area in 64 × 64 (xhdpi) 72 × 72 area in 96 × 96 (xxhdpi) 96 × 96 area in 128 × 128 (xxxhdpi) Icons for lower resolution are created automatically from the baseline.Ĥ8 × 48 (mdpi) 72 × 72 (hdpi) 96 × 96 (xhdpi) 144 × 144 (xxhdpi) 192 × 192 (xxxhdpi) 512 × 512 (Google Play store) Google Material Design Icon Guidelines Pixel DensitiesĪndroid icons require five separate sizes for different screen pixel densities. Reference ❯ Icon Reference Chart ❯Androidīe aware that the style changes occur fairly regularly with each major release, so it's always worth checking current guidelines!


 0 kommentar(er)
0 kommentar(er)
